![]() >> Sonja's Latest work Interactive work Flash Design Made in 2007 Arranged by Medium A tour via thumbnail images
>> Sonja's Latest work Interactive work Flash Design Made in 2007 Arranged by Medium A tour via thumbnail images
Click on an image and watch the system at work.
Click on "refresh" to start over.


In exploring the possibilities for a visual presentation of intelligence we developed a simple application in Flash, in which an "artificial intelligence" appears to manipulate an image.
Our goal, exploratory in nature, was to see what visual effects would be possible and whether any particular patterns or effects would occur, and to make a graphic reminder that in a world of flux, tomorrow will never be the same.
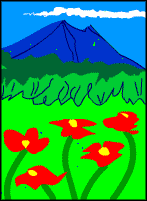
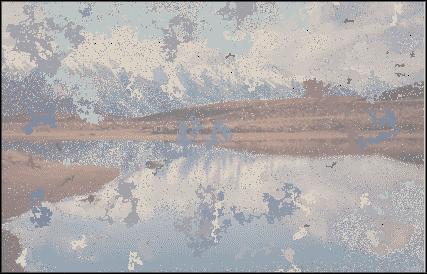
Figure 1: After One click >>
(the largest green spot on the mountain) produces a number of ‘children’ (other green spots on the mountain) after one minute of run-time.
One of the fields of Artificial Intelligence concerns “intelligent behaviour in artifacts”
[N.J. Nilsson, 1998, cited in S. Russell, P. Norvig, Artificial Intelligence, A Modern Approach, Prentice Hall, U.S.A., 2003, p. 2.]
and our research focussed on looking for a way to represent this in terms of colour. The human touch has some influence: a click with the mouse determines the first colour to be swapped, the location, and initiates the process. After this the image evolves autonomously.
The process, in which pixels ‘migrate’ and ‘have children’ is an analogy to the movement of populations in a world without borders. This application also serves as a visual illustration of an 'artifical intelligence in process' for a general audience.
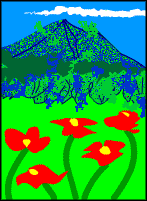
Figure 1 after 5 minutes, where one click was made on the mountain >>




Any image can be used by this application.
Left to Right: "Broadway Boogie-Woogie" (1924) by Piet Mondrian. Then 30 minutes after 9 mouse clicks had been over this image.
Then the same image 1 hour later, and finally after 2 hours of this 'image-change' application.
Interact with this image in a pop-up window


How it works
On opening the file, a population of all the pixels in the bitmap is initialized, then when a mouse click is made over the image, that pixel is swapped randomly with any different colour in that bitmap. For example in Figure 1, the blue of the mountain swapped with the mid-green. Then this pixel creates a ‘child’: the placement of another pixel randomly anywhere else on the image, while ‘it’ (the parent or pixel clicked on by the mouse) moves one pixel along (up, down, left or right).
When it is in the new location it repeats the rule with one adaption. It swaps with another pixel, but this time, it chooses a colour that is the same as the previous colour. As a result a snake-like form develops (see the green forms in the 2nd and 3rd images).
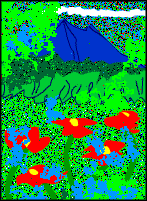
One hour after three mouse clicks had been made in the bright green.>>
At the same time the newly created ‘child’ randomly chooses any colour to swap with. Sometimes the child might swap with the same colour and not be visible until its snaking form crosses into another colour.
Forms initialized by a mouse click can produce ‘children’ with each cycle up to a maximum of twenty. The created ‘children’ only swap colours and continually grow.
The system should stop when all the colours have been swapped once or when the form cannot find more colours. Most of the time the system continues by placing ‘black’ pixels. We haven't decided if this a problem to resolve or an aspect of the 'image-change' application, indicating that eventually change leads to an absence of (additive) colour.
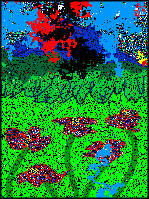
Five clicks on each of the red colours, after 2 hours >>


The Concept
Initially we looked at creating a model for the four color theorem (also known as the four color map theorem), but after some experiments with squares we decided that using an image rather than abstract blocks of colour would be more obvious to observe, and rather than aiming to solve the theorem, we were more interested in an experiment in colour-change patterning.
One click and five minutes of run-time >>
The principles of evolutionary algorithms influenced our approach in creating the ‘colour-swap’ rules, however we did not include an evaluation in the system because our goal was to see what would happen rather than to optimize.
We were also influenced by the biological world in the sense that we chose to only use colours that already exist in the chosen image as the ‘genes’ for the swapped colours and in choosing a method for limiting reproduction, settled on the concept of parent (and human influenced) ‘organisms’ being fertile, while the ‘artificially created organisms’ were not.
One click and sixty minutes of run-time >>
Our goals were to see what visual effects were possible with these rules and whether these could be an effective illustrative demonstration of artifical intelligence. Everyone who has seen the system seems to be convinced by the changing colours and it is good that there is an immediate response for the user to a mouse-click (except when there are large areas of a dominant colour). This was the reason making the initial ‘swap’ only with a different colour and not completely random.
Like throwing a stone into water, users have the sense that they have started a ripple of change.